
一口にWebサイト制作といっても考えるべきことは多岐に渡り、制作会社の選定から、要件定義、デザイン制作、コーディング、運用改善まで幅広い知識が必要になります。
本記事では、「Webサイトの制作を任された新人の企業担当者様」や、「Web制作会社への就職を検討している就活生の方」、「Web制作会社への入社を控えている業界未経験者の方」に向けて、Web制作会社の株式会社フリースタイルエンターテイメントが、Web制作の全体像と流れについてわかりやすくご紹介していきます。
そもそも、Webサイト制作とは

Webサイト制作は、「インターネット上で情報を提供するためのページを作成するプロセス」のことです。主要な工程としては下記の事項が一般的にあげられます。
- 要件定義
- 企画立案
- サイトマップ作成
- デザイン作成
- 取材・撮影
- 原稿作成
- コーディング、など
また、一括りにWebサイトといっても、目的に応じてその種類は多岐に渡ります。大まかに分類すると下記のような形になります。
- 企業公式サイト(コーポレートサイト)
- 採用サイト(リクルートサイト)
- メディアサイト(ブログ型記事投稿サイト)
- ブランドサイト・製品サイト
- ECサイト
- プロモーションサイト(LP)
どのようなWebサイトを作成するのかを検討し、細分化された工程を様々な職種の人々がプロジェクトチームを組んで協力して進めることで、Webサイトは制作されていきます(規模の小さなサイトであれば1人で制作することも可能です。)。
Webサイト制作の手段

まずWebサイトを作りたいと考える場合は、「自社で制作するのか」、「Web制作会社(外注)に依頼するか」を選択する必要があります。
自社制作の場合
自社で制作する場合、Webサイト制作サービスを利用することが一般的です。
手軽にサイトを作成できるサービスは多く存在しているため、そういったサービスを活用して自社の担当者が自力で制作していくことになります。Webサイト制作サービスを利用するメリットとしては、外注費を抑えてスピーディーにページの完成までたどり着ける点があげられます。
一方で、こういったWebサイト制作サービスは、決まったフォーマットにそったデザインやアレンジしかできなかったり、機能が限定的であることも多いため、どの程度自社の要望に対応できるのかを事前に確認しておくことをおすすめいたします。
Webサイト制作サービスの例
Web制作会社(外注)に依頼する場合
Web制作会社に依頼する場合は、プロフェッショナルによる高品質なWebサイトを作成できる点が利点です。
Web制作の豊富な経験と知見から、デザインや機能性、またSEO対策やマーケティング、最新の技術やトレンドにも対応したWebサイトを作成することができます。 また、自社で作る場合には気づけなかった、第三者目線での自社の強みや魅力を発見する機会にもなり、自社制作の限界を超えたWebサイトを作りやすくなります。
ホームぺージのクオリティが上がり、自社の社員が自分の会社に対して自信をもちやすくなり、エンゲージメントが向上するという利点も存在します。
Webサイトを制作する上で重要なポイント

Webサイトを制作する際には、いきなり企画を考えたりデザインを作り出す前に、考えておくべき重要なポイントがあります。
目的の明確化
Webサイトを制作するには、まず目的を明確にすることが重要です。目的がはっきりしていないと、どのようなサイトにするべきか方向性が定まりません。
例えば、
- 商品の販売促進
- 企業のブランディング
- 情報提供
- 顧客サポート
- リード獲得(見込み顧客増加)
- 採用強化
など、サイト制作の目的は様々です。
目的が決まれば、それに合わせたデザインや機能、コンテンツの方向性が見えてきます。目的を明確にすることで、Webサイトの効果を最大限に引き出すことが可能です。
目的や目標が明確に定まっていない場合でも、制作会社によっては目的設定の段階から相談に乗ってくれる場合もあります。必ずしも依頼主側が明確な目的を持つ必要はありませんが、目的設定の重要性については認識しておくと良いでしょう。
ターゲットを絞る
ターゲットとは、Webサイトを訪れるであろう主なユーザー層のことです。若い世代、ビジネスマン、主婦、学生などのターゲットが明確になると、そのユーザーに響くデザインやコンテンツを考えることができます。
ターゲット設定をする際には、4つの軸に沿って考えることが有意義です。
- デモグラフィック:性別・年齢・年収・職業・経歴etc
- サイコグラフィック:ライフスタイル・性格・価値観・日々の慣習etc
- ジオグラフィック:国籍・居住地・地域・現在地etc
- 行動変数:購買頻度・アクセス履歴・来店履歴etc
ターゲットをできるだけ詳細に設定することで、ユーザーの関心を引きやすくなり、Webサイトの目的を達成しやすくなります。
マーケティングがある程度得意な制作会社であれば、市場調査などを通してターゲットの設定まで寄り添って行ってくれる場合もあります。自社で設定が難しい場合、制作会社に相談してみるのも選択肢の1つです。
予算を設定する
Webサイト制作にはデザイン費用、開発費用、原稿作成費、撮影・取材費、サーバー・ドメイン契約費など様々なコストがかかります。予算内でどの程度まで制作会社に対応してもらえるかは事前に確認しておきましょう。
また、予算内で最大の効果を得るために、どの部分に重点を置くかを決めることも重要です。その際には、事前に設定した目的に立ち返り、何のためにサイトを作るのかを意識した意思決定を行いましょう。
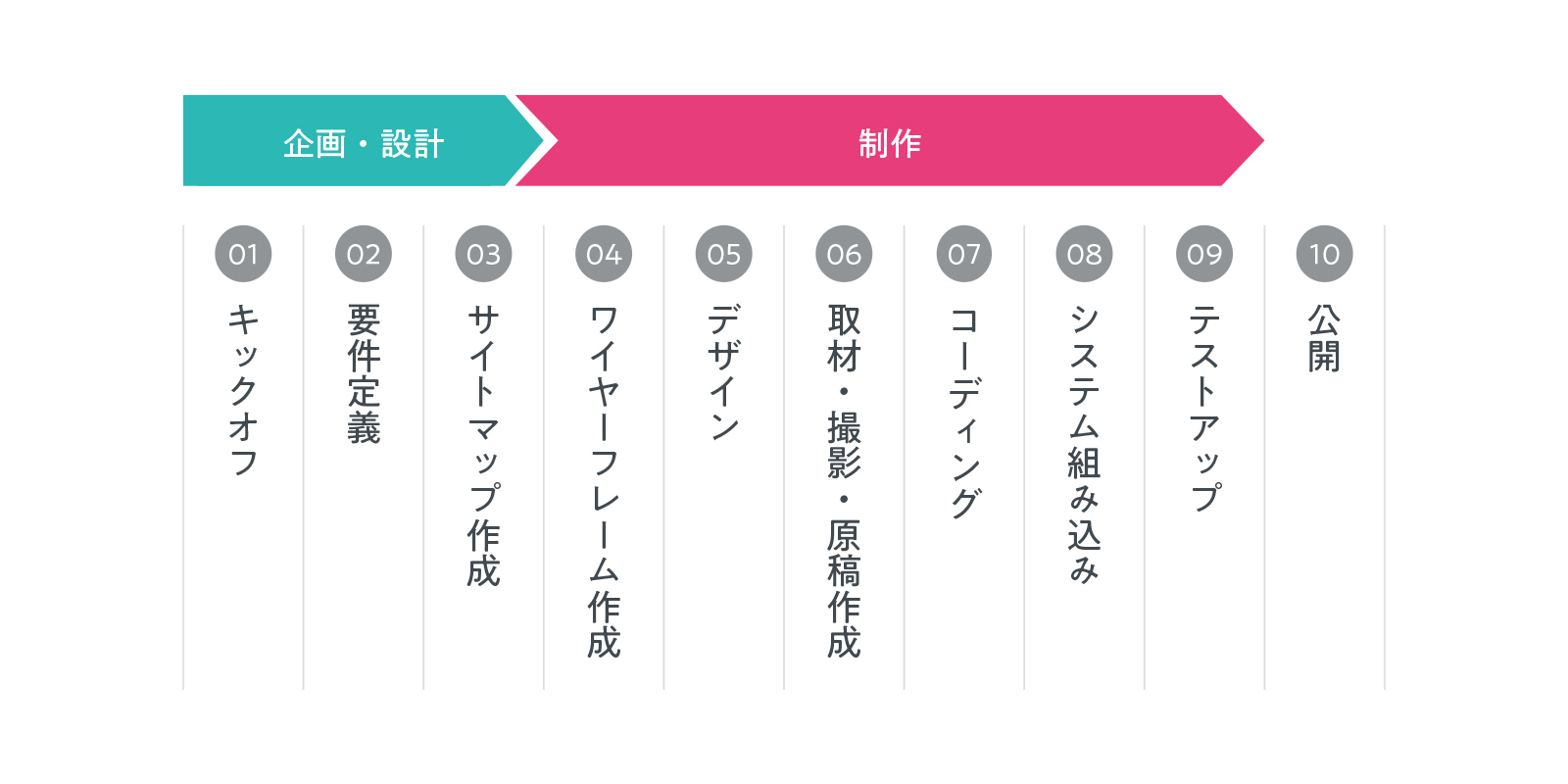
Webサイト制作の全体像と流れ

Webサイト制作の全体像は上記の通りです。以下、それぞれについて解説していきます。
キックオフ
まず最初に、依頼者と、制作会社または制作会社内のプロジェクトチームが全体の方向性や目標を共有するところから始めます。この段階では、スケジュールや各メンバーの役割、今後のコミュニケーションについて確認し、チーム全体が同じ認識を持てるようにします。
要件定義
要件定義では、依頼者の具体的なニーズや目指すべき成果物の要件(必要な条件)を洗い出しまとめていきます。
このプロセスでは、Webサイトに必要な機能、デザインの方向性、各ページに掲載する内容、さらにはシステムの要件も詳細に定義します。この段階で明確にしておくことで、以降の工程で手戻りが少なくなります。
Webサイトは印刷物とは異なり、閲覧者が目にするデザインだけでは機能しません。ボタンやリンク等をクリックした際の表側(フロントエンド)の挙動や、決済機能や顧客情報の保存など裏側(バックエンド)のシステムの構築が必要になります。
要件定義の段階で詳細まで条件を詰めることで、円滑なWebサイト制作が実現できます。
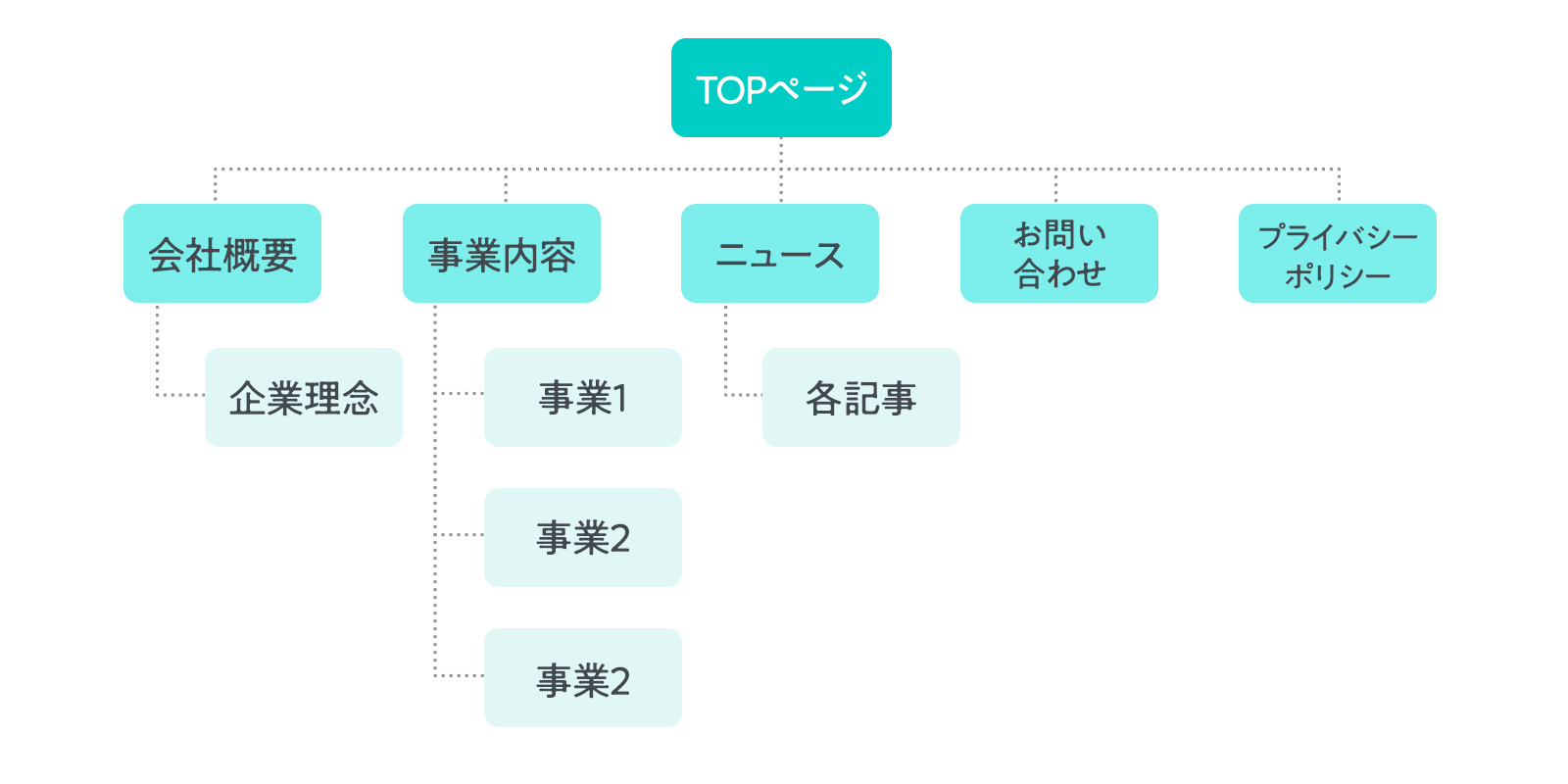
サイトマップ作成

サイトマップはWebサイト全体の構造を可視化し、ページ間のつながりやユーザーの動線を決定する重要な工程です。依頼者と制作会社で確認を行いながら、ユーザーが迷うことなくサイト内を移動できるよう、シンプルで使いやすい構造を目指します。
サイトマップは多くの制作会社において見積作成の起点となっており、発注前にサイトマップの大枠を決めて見積が算出される場合が多いですが、発注後にサイトマップが大きく変わる場合は、サイト制作の費用が大きく変わる場合があるので注意が必要です。
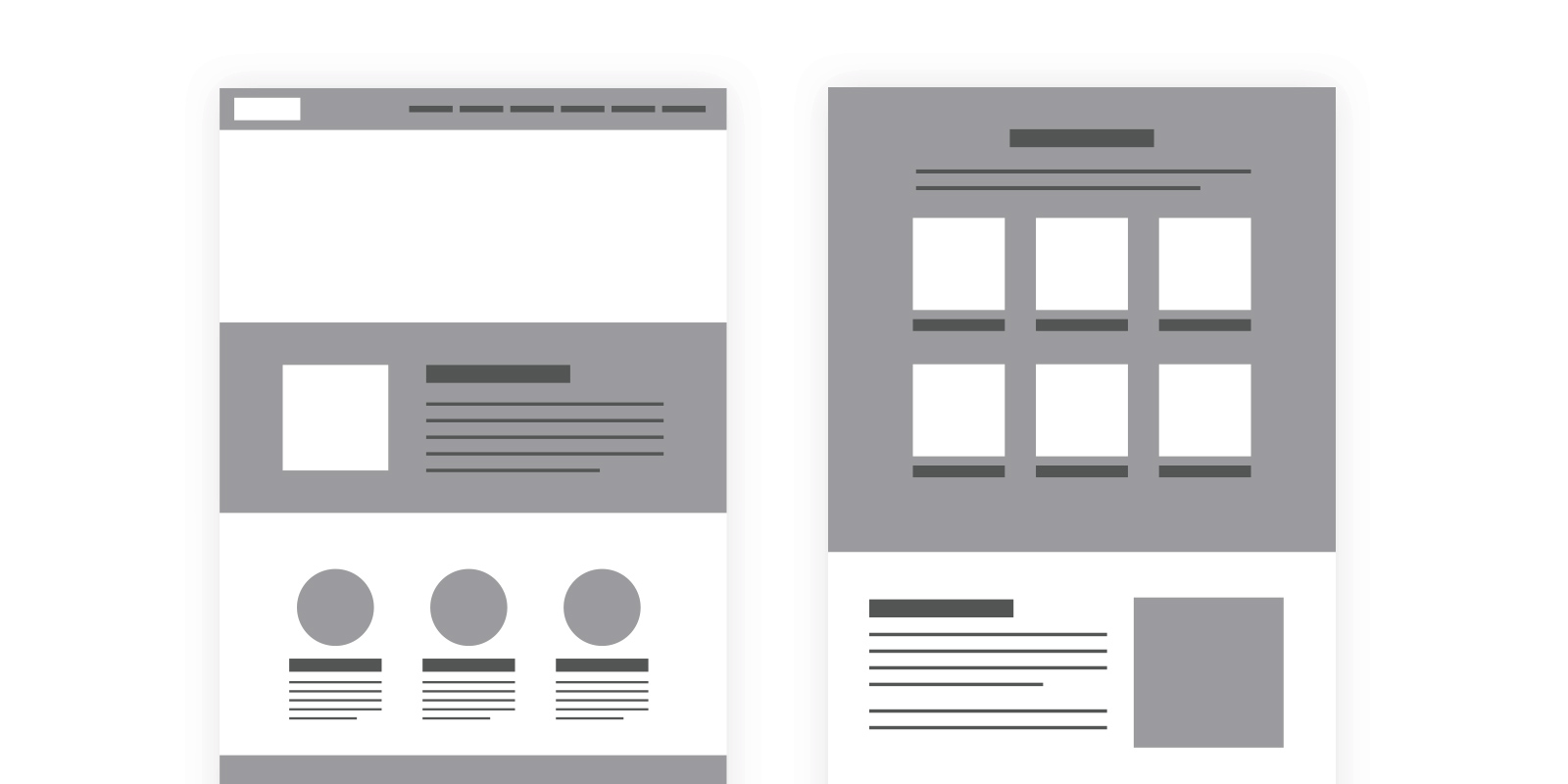
ワイヤーフレーム作成

ワイヤーフレームは各ページのレイアウトを簡略化して示したもので、この工程で視覚的な構造を具体化していきます。どの要素をどこに配置するかを決定し、ユーザーがストレスなく必要な情報にたどり着けるよう工夫を凝らします。
また、SEO対策やWebマーケテイングを考える上でも、この段階でターゲットのニーズに沿ったコンテンツやレイアウトを検討することが重要です。
この時点では、ページの構成(コンテンツの順番やレイアウト)を決定させることに注力します。画像やテキストを具体的に作る前にページの設計図を作ることで、その後の工程では見せ方・デザインに焦点を絞って作業を進めることができるようになります。
デザイン
デザインは、ワイヤーフレームを元に具体的なビジュアルを作成する工程です。ターゲットやブランドのイメージに合うような色やフォント、写真素材を考慮した上で、デザイナーがデザインを作り込んでいきます。
取材・撮影・原稿作成
必要な写真・動画撮影やテキスト原稿を用意し、SEO対策やコンバージョン(お問い合わせや購入・成約)に効果的なコンテンツを仕上げます。デザインに沿って、必要なテキストや写真素材を準備していくイメージです。
単なる思いつきではなく、サイト運営の目的やターゲット設定、SEO対策上のポイント(Googleの検索アルゴリズム)等を踏まえて、多岐に渡るノウハウと視点からコンテンツを作成することで、より目標達成に貢献するWebサイトを制作できます。
コーディング
コーディングとは、プログラミング言語を使ってソースコードを書く作業のことです。フロントエンドエンジニアがデザインをもとにHTMLやCSS、JavaScriptなどを使ってコーディングし、実際に画面に表示されるページを作成します。
- HTML:Webページの構造を作る言語。例えば、「見出し」「段落」「画像」「リンク」の配置など。
- CSS:HTMLで作ったページのデザインを調整する言語。例えば、文字の色やサイズ、背景色、ボタンの形を変えるなど。
- JavaScript:Webページに動きを加える言語。例えば、商品リストで「もっと見る」ボタンを押した時にさらに商品を表示させるなど。
フロントエンドエンジニアによって「デザイン」は「Webサイト」へと昇華されます。
一方で、バックエンドの開発も各種制作工程と並行して行われます。バックエンドの開発者は「バックエンドエンジニア」と呼ばれ、Java、Ruby、PHPなどの言語を活用して、システム構築、データベース構築、保守・運用などを行います。
※多くの制作担当者にとって、バックエンド開発の内容は深くまで理解する必要はない内容になりますので、本記事での詳細な説明は割愛させていただきます。
システム組み込み
この工程で、コンテンツ管理システム(CMS)やデータベース、ECサイトの場合はカート機能や決済システムなどを組み込みます。サイトがスムーズに運営されるよう準備を整え、管理のしやすい環境を構築します。
テストアップ・デバッグ
サイトがほぼ完成した段階で、「テストアップ」を行います。ここでは、実際にWebサイトが意図した通りに機能しているか、表示崩れがないか、リンク切れやバグがないかを入念にチェック(デバッグ)します。多様なデバイスやブラウザで動作確認も行い、ユーザーに快適な体験を提供できるよう調整します。
公開
完成したWebサイトをサーバーにアップロードし、必要な設定を行って正式にリリースします。公開後にはアクセス解析ツールの設定を行い今後の改善に備えます。
Web制作会社を選ぶポイント

Web制作会社を選ぶ際には、下記のポイントに注意していただくと、よりよいパートナーを選ぶ一助になるでしょう。
対応力とコミュニケーション力
プロジェクトがスムーズに進行するためには、制作会社との密なコミュニケーションが欠かせません。
問い合わせや相談に対するレスポンスの速さ、丁寧な説明や提案力は、制作過程でのトラブルを未然に防ぐことができます。プロジェクトの進行状況を定期的に報告し、クライアントの要望を的確に反映できる制作会社を選ぶことが大切です。
実績と経験
実績と経験も重要な選定基準です。制作会社の実績を確認し、これまでに手掛けたプロジェクトの質や幅広さをチェックしましょう。
特に、自社の業種や目的に似たプロジェクトを経験している会社は、安心して任せることができます。 また、成功事例を持つ制作会社は、効果的なソリューションを提供できる可能性が高いです。
マーケティングの知識
単に美しいサイトを作るだけでなく、SEO対策やコンテンツマーケティングなどの戦略的なアプローチを理解しているかも重要な要素の1つになります。
ユーザーのニーズを理解し、ターゲットにリーチするための具体的な施策を提案できる会社を選ぶことで、サイトの効果を最大化できるでしょう。
一気通貫の対応力
ここまで述べてきたように、Webサイトの制作には様々な工程が必要となり、求められるスキルは多種多様です。制作会社を選定する場合には、一気通貫でWebサイト制作を完結させる力があるのかもチェックしておきましょう。
例えば、カメラマンを抱えていない会社は、撮影に関しては外部のパートナーに委託する必要がありますし、マーケティング支援部門がない会社であれば、市場分析に基づいたロジカルな提案を受けられない可能性が高くなります。
目的やターゲットを明確にしてWebサイトを制作しよう

以上、Webサイト制作をする流れを紹介してきました。本記事でご説明したことは、Web制作においての基本の基となる部分です。本記事で書ききれていない部分にも各工程において重要な業務や考え方は多数あります。
株式会社フリースタイルエンターテイメントでは、企業サイトや採用サイトなど、各種Webサイトの制作を承っております。Webサイトの制作を検討されている場合は、弊社までお気軽にお問い合わせください。
【お電話の場合】052-202-8900